
The web application development landscape has increasingly become a vast industry, with innovations like cloud functionalities proving to be a deal-breaker. No wonder JavaScript-based frameworks are leading the industry toward remarkable success.
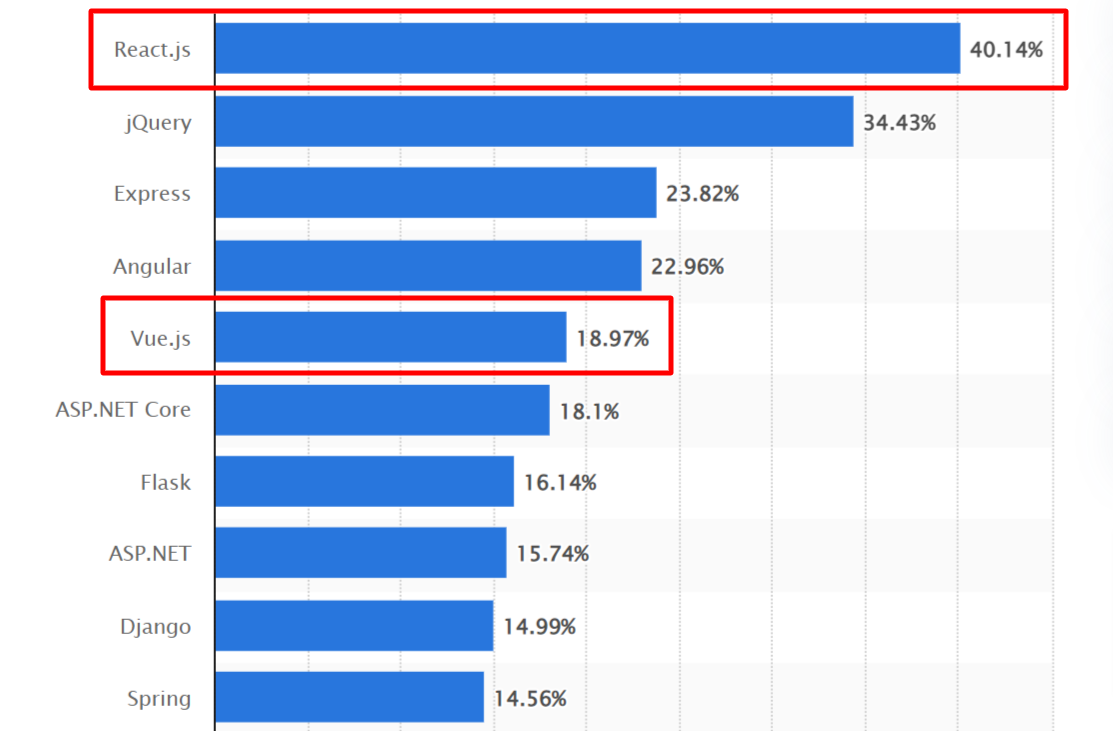
React and Vue are at the forefront in doing so for the rapid development of web apps. As per Statista, react currently tops the most used web framework list, while Vue has positioned itself in the top 5.

(Source)
While these technologies rule the web development space, developers and business owners are in a dilemma when choosing one over the other. Thus, here we present a detailed comparison of both tools to help you choose the right tech stack for your next web development project.
But before we begin, let’s first get an overview of each framework:
Also Read: How to Find and Hire Next.js Developers for Your Project
What is ReactJS? – Framework Overview
ReactJS is an open-source JavaScript library developed and maintained by Facebook. It offers developers the necessary UI tools to create rich user interfaces and motion graphics with the flexibility to reuse custom components. This aids in the rapid React JS app development that can power up the end-user journey.
React currently has over 190k Stars on GitHub — the second-highest star rating for JavaScript-based frontend framework. It’s suitable for creating interactive web apps, video streaming platforms, SaaS web apps, PWAs, and other complex apps.
What is VueJS? – Framework Overview
VueJS is a lightweight ReactJS alternative based on JS with advanced web development tools to create modern web and single-page P apps. It’s a progressive and versatile JS framework that allows you to change creation in app code without affecting core functionality. This aids developers in building web frontends with progressive UI.
With over 197k stars on GitHub, VueJS is the highest-starred JS framework. The most popular use cases of Vue include developing PWA, single-page apps, small-scale apps, large enterprise apps, design extensions of apps, and many others.
VueJS vs ReactJS: What to Choose in 2022?
While in numbers, React vs Vue seems a very tough game for both to win. But let’s take a closer look into the comparison and know which comes out on top.
VueJS vs ReactJS: Who Outperforms Whom?
App performance is the first deciding factor of this comparison.
React is better optimized to offer astonishing app performance. The individual components in React work in a unison and functional manner. Further, it’s component-based, which helps it to build solid SPAs, remove code clutter, and reduce the DOM manipulation for improved page loading.
Vue is a relatively new framework which is why adding new features or extending functionalities makes the performance of apps uncertain. However, the framework is adorned with virtual DOM that helps a little in performance optimization. Other prominent features like lazy loading also aid in load time improvement.
React vs Vue: Who Has Better App Architecture?
App architecture defines the patterns and techniques used for app development and design. It gives you the best practices and a roadmap to follow for app development.
React does not come with a built-in architecture, but it caters to the view layer made from components. Components here act as functions to render underlying user interfaces. Thus, the constant interaction between these components and user actions makes up the architecture of React.
Vue, on the other hand, undertakes the Model-View-View Model pattern, especially when developing enterprise-grade apps. Considering other technologies, Vue is not a full-fledged framework and hence follows a View Layer pattern. This makes the app development process simple and flexible for developers.
Also read, Why is Angular Popular in Enterprise-Scale Web Applications?
React vs Vue: Who’s More Scalable?
App scalability is another vital aspect to consider when doing a React vs Vue comparison.
The biggest benefit of React is the apps developed with it run purely on JavaScript. Therefore, the developers can rely on the traditional methods of code structuring, which helps make the project scalable. This makes React an excellent framework for building scalable UIs.
Vue is specifically used for small-scale apps as it is a lightweight ReactJS development alternative. However, it offers flexible tools that extend apps’ scalability to some extent. Also, it can be achieved by forking Vue apps and breaking them into multiple repositories. Further, the dynamic architecture of Vue helps apps to achieve the desired scalability.
Vue JS vs React JS: Who Offers Better User Experience?
User experience has the highest importance when selecting the right candidate for your app development project.
React offers rich user interfaces that can elevate the app’s experience. The UI components are so well structured and constructed that they make the interaction comfortable for users. Moreover, the information representation is seamless and renders quickly.
Vue is not so far behind in building an eye-catchy and interactive web app UI. Moreover, the framework’s tech stack offers developers more scope to experiment with UI design and craft a web app for the highest-grade user experience.
Also Read: Essential React Native Tools and Libraries for Developers
React vs Vue: Who’s Better at Code Maintainability?
Code maintainability can be a real pain in the neck for developers if it goes beyond a limit.
As we know, React is a component-based framework that focuses on custom functionality development, building UI components, and creating meaningful features. In React, you can develop individual code snippets, which are reusable in other apps. Further, this breaking down of codes also makes it effortless to manage the code.
Vue has gone through various iterations and has established itself as a rising star in the web development industry. Being a lightweight progressive framework does help it to manage code in a better way.
Conclusion
Even though Vue is not perfect, it does give React stiff competition in some aspects. Further, it incorporates modern features. On the other hand, React also offers many advanced features and is better than Vue on paper.
Both frameworks are great in their own way, but if you have to make a choice, then React wouldn’t be a bad one. You can get high performance, easy code maintainability, and higher scalability right out of the box with React. Whereas Vue apps will be better at offering better and eye-catchy user experience and app architecture.
So, it boils down to you and what you prefer for your app development project: Vue JS or React in 2022.

Leave a Reply